Colección: Porfolio profesional | Publicación original: Medium
Aprovecho esta sección para recopilar (algunos) de los proyectos web sobre los que he intervenido. Se componen de herramientas que han requerido de una ejecución completa o, al menos, la renovación del diseño visual y la actualización de sus contenidos.
Para ello he optado -en cada caso- por la solución técnica más apropiada, acorde a las necesidades del proyecto y a los recursos disponibles; priorizando siempre la navegación intuitiva y la buena experiencia del usuario desde cualquier dispositivo: móvil, ordenador, táblet….
Se trata de proyectos web que cumplen distintas finalidades: corporativas, comerciales, promocionales, divulgativas, formativas…; del mismo modo que se diferencian (también) por la complejidad y tamaño de la solución, así como por su medio de acceso preferente:
- Páginas web (site)
- Tiendas electrónica (e-commerce)
- Plataformas virtuales (VLE)
- Micro-sites
- Páginas de aterrizaje (landing)
- Web-apps…
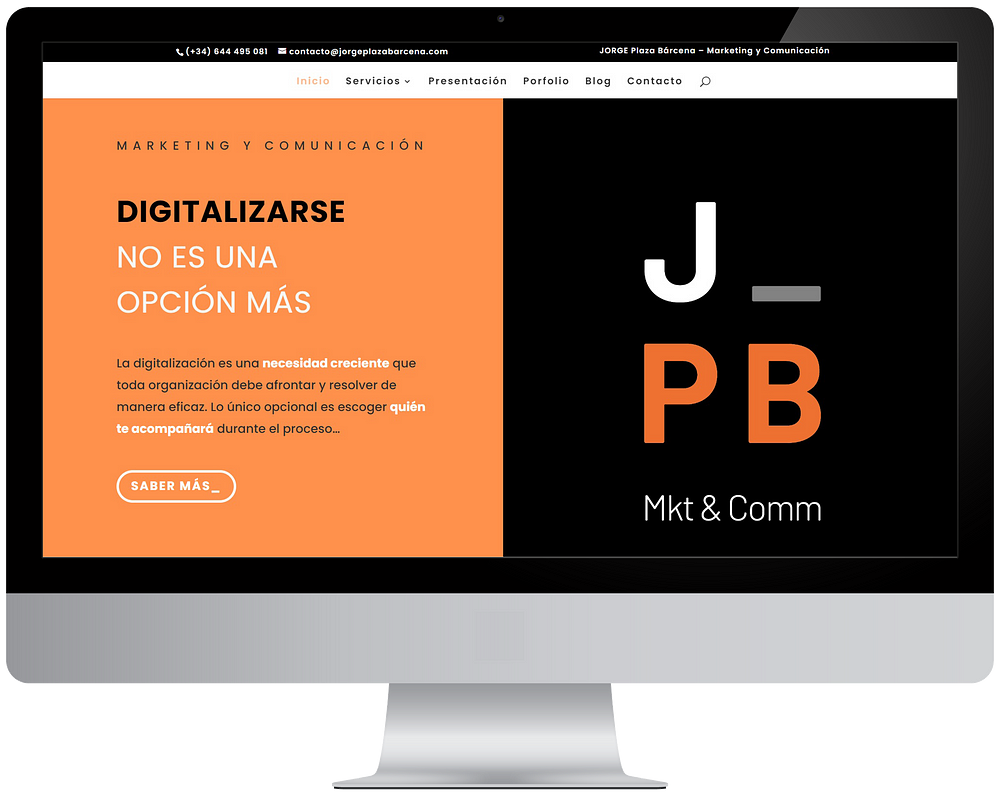
NUEVO SITE: “JPB_MKT&COMM”

Cambio completo de la web corporativa propia: ‘JPB_Mkt&Comm’; con una distribución actual más intuitiva y simplificada. Los contenidos se presentan (ahora) con una estética renovada y acompañados de elementos gráficos más sugerentes…
La nueva herramienta web se estructura en 6 secciones principales y otras 6 secundarias, prescindiendo de cualquier duplicación en otros idiomas.
estructura de la web
1. inicio [home] 2. servicios/… 2.1 marketing 360 2.2 redes sociales 2.3 publicidad-ads 2.4 diseño & web 2.5 contenidos 2.6 formación 3. presentación 4. porfolio 5. blog 6. contacto
La página de inicio [home] se plantea a modo de landing, con una introducción a todos los contenidos de la web; distribuidos de manera descendente y accesibles mediante un largo scroll del ratón.
Los servicios profesionales se incluyen en la segunda opción del menú de navegación, permitiendo una introducción general abreviada o, bien, accediendo individualmente a cada uno de ellos:
marketing / redes sociales / publicidad / diseño / contenidos / formación (ver).
Como tercera opción, dispongo una pequeña presentación con las principales claves que caracterizan mi perfil: competencias, experiencia profesional, filosofía de trabajo… (ver).
A continuación, el usuario puede consultar el porfolio profesional donde recojo algunos de mis trabajos (ver), presentados y comentados de manera agrupada mediante entradas: diseños, soluciones, contenidos, proyectos…
Adicionalmente, incluyo un acceso al blog personal en el que recopilo las publicaciones hechas (originalmente) en otros medios, englobadas en 4 categorías generales:
#contenidos / #dossier-profesional / #marketing-comunicacion / #porfolio-profesional (ver).
Aunque presente en todos los pies de página, el formulario de contacto cuenta también con su propia sección reservada, facilitando así la comunicación (ver). Además, en la [home] se dispone de un segundo formulario para el envío de consultas rápidas.
resultado final
En definitiva, una nueva herramienta web de estructura y diseño totalmente orientados al usuario (UX/UI), con contenidos simplificados y estética atractiva; donde prima la facilidad de navegación y de comunicación a través de la misma…
➠ Ver página web: www.jorgeplazabarcena.com
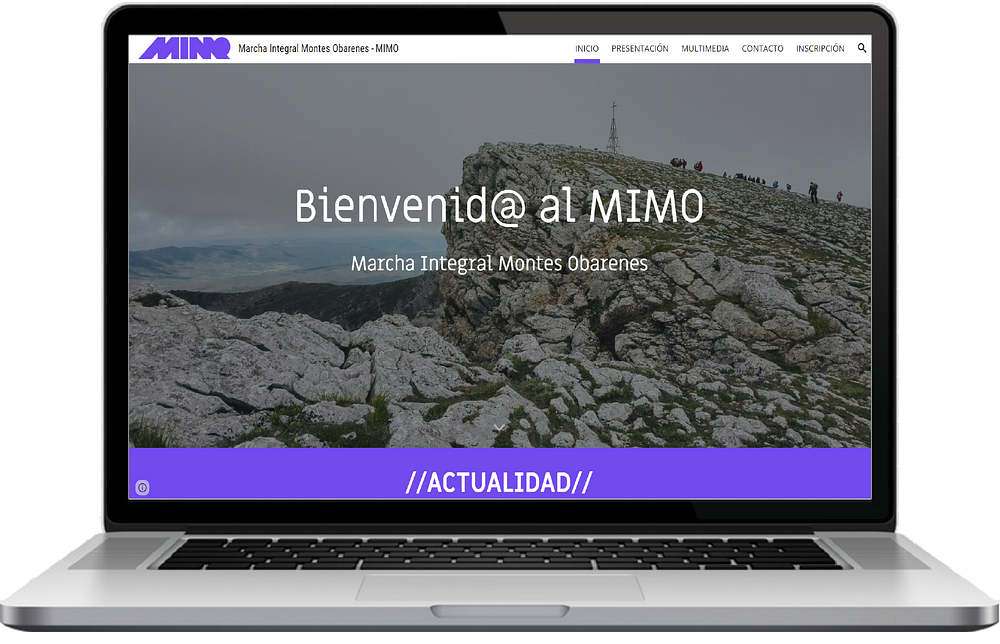
AMPLIACIÓN SITE: “MARCHA INTEGRAL MONTES OBARENES - MIMO 4”

Ampliación y reestructuración de las secciones del pequeño site de la ‘Marcha Integral Montes Obarenes’ (MIMO), convirtiéndolo en una página web de tipo corporativo.
Originalmente dirigido a prensa y patrocinadores en exclusiva, tras esta actualización pasa a convertirse en el centro de la estrategia comunicativa, ampliándose a otros públicos: participantes, interesados, colaboradores…
La remodelación incluye también un nuevo re-diseño visual, acorde a la nueva identidad visual corporativa; adoptándose a los nuevos elementos: gráficos, colores, tipografías…
estructura de la web
1. actualidad [home] 2. presentación 3. campañas 4. multimedia 5. contacto 6. inscripción
La página principal [home] se configura como una página de noticias con todas las novedades del encuentro. Se incluye también un apartado de destacados, reservado a las entradas que merecen resaltarse.
En la sección de presentación se invita al usuario a conocer más sobre el evento, a través de FAQS (ver). Se incluye también un apartado con acceso a distinto material de interés: documentación, imágenes, medios de contacto…
Las distintas campañas solidarias en las que se involucra la organización, tienen también su apartado específico, dándolas así un tratamiento y protagonismo especial (ver).
El material multimedia se agrupa en la tercera sección del menú (ver), ordenado y presentado en álbumes, con enlaces a aplicaciones externas que alojan los distintos contenidos: Google Fotos, YouTube…
La sección de contacto facilita cualquier comunicación, con información sobre ubicación, teléfono, correo electrónico y perfiles sociales (ver).
De manera adicional, se dispone de una sección para canalizar las inscripciones al evento (ver), donde se explican los detalles y se transfiere al usuario a la plataforma externa encargada de su gestión.
resultado final
Se trata de una sencilla herramienta web, 100% operativa y abierta a un amplio público. A ella se incorporan todas las novedades, información, material y documentación de interés; así como la posibilidad de inscripción a este encuentro deportivo anual…
➠ Ver página web: www.mimobarenes.es
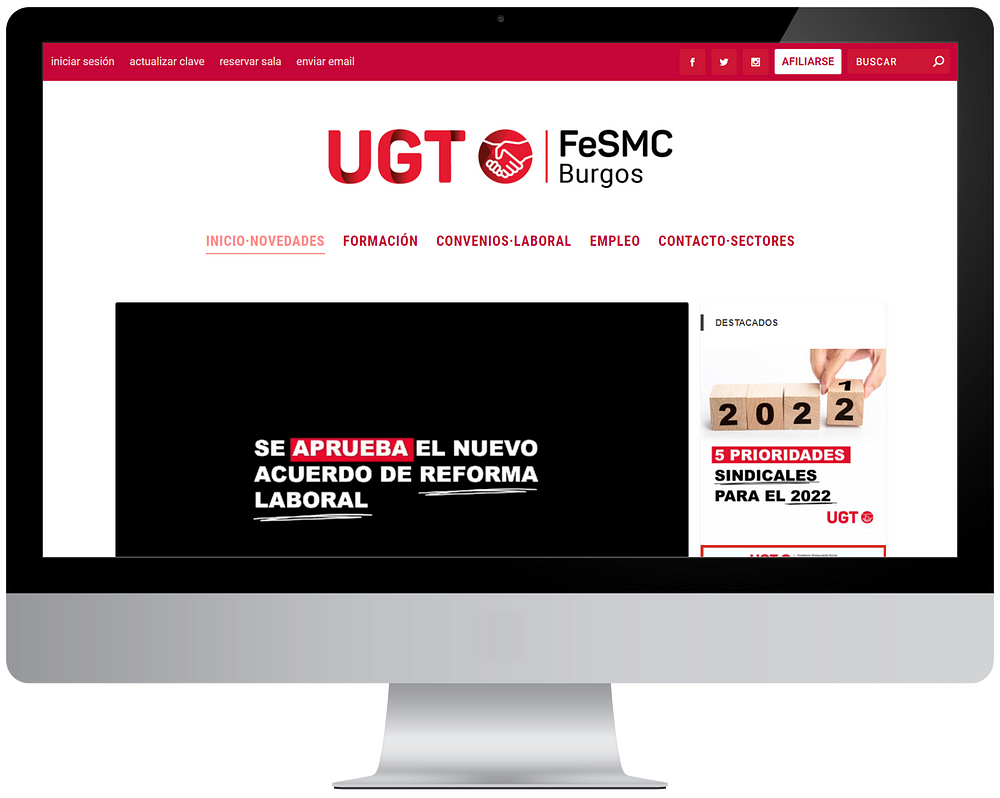
DISEÑO SITE: “FeSMC - UGT BURGOS”

Diseño de una página web corporativa para la ‘Federación de Servicios, Movilidad y Consumo’ (FeSMC-UGT) de la provincia de Burgos.
Desde la organización se busca una herramienta web que permita informar de las distintas actividades que se organizan en su seno, facilitando así la divulgación y su libre consulta.
Así mismo, desean proveer de nuevos servicios a los afiliados: portal de empleo, oferta formativa, legislación laboral…; además de acceder a otros servicios y aplicaciones de carácter organizativo: intranet, reserva de salas, renovación de claves…
Tanto la estética como la estructura de la web han sido armonizadas con otras herramientas de la organización, de forma que el resultado resulte coherente y perfectamente identificable.
estructura de la web
Todos los contenidos se distribuyen en 5 secciones bien definidas y diferenciadas, facilitando así la navegación fluida y su localización rápida de por parte de los usuarios.
1. inicio-novedades [home] 2. formación 3. convenios-laboral 4. empleo 5. sectores-contacto
La página de inicio [home] actúa como site de noticias donde se recogen todos los novedades, ordenadas cronológicamente. En la barra lateral destacan los contenidos más relevantes, identificados mediante banners.
La oferta formativa se agrupa en la segunda sección del menú. Para el filtrado existe un sencillo sistema de búsqueda en el lateral de la página, basado en #categorías y diferenciado por modalidad de impartición y sector de actividad (ver).
Otro de los servicios incorporados es la consulta documental, donde se incluyen los distintos convenios colectivos -ordenados por sectores- y la legislación laboral en vigor, tanto estatal como autonómica (ver).
La herramienta web incluye también un portal de empleo con ofertas dirigidas a los afiliados (ver). Como en los cursos de formación, ésta dispone también de un sistema de búsqueda y filtrado por lugar y puesto de trabajo.
Por último, en la sección de contacto se hace público el organigrama de la federación provincial, así como los medios de contacto con sus distintos responsables (ver).
resultado final
Nos encontramos una página web corporativa totalmente operativa e integrada con otras herramientas de la organización; compuesta por secciones bien definidas que facilitan la navegación y localización de cualquier contenido…
➠ Ver página web: www.fesmcugtburgos.org
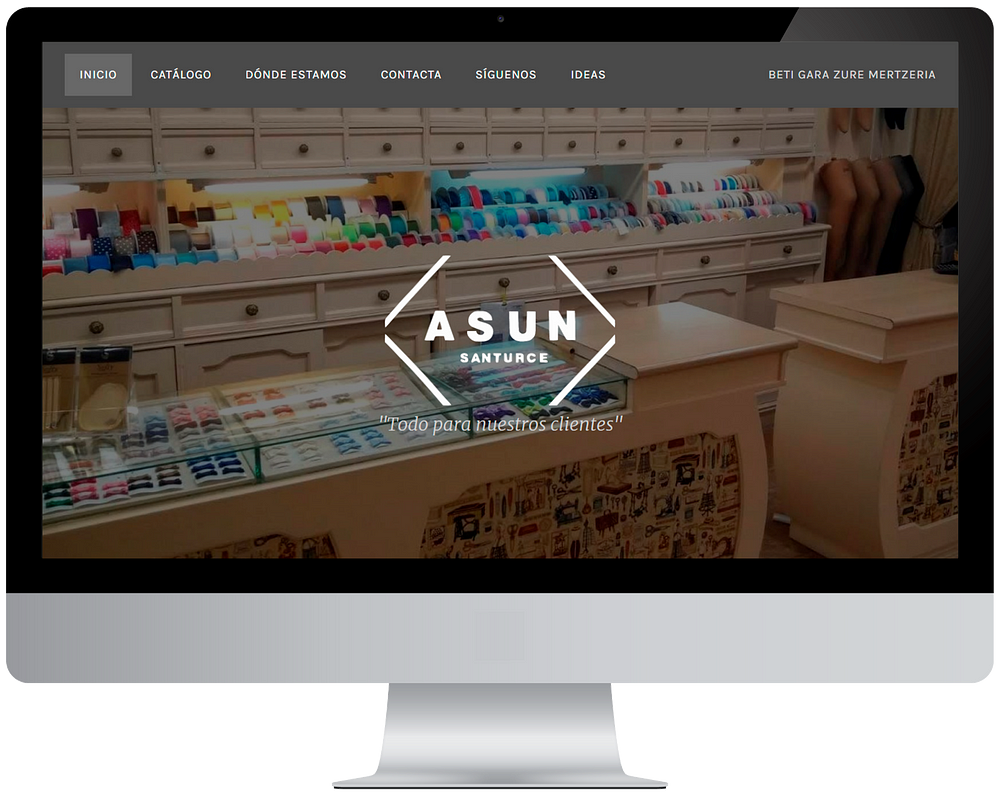
DISEÑO SITE: “MERCERÍA ASUN - SANTURCE”

Diseño de una página web corporativa para la empresa familiar ‘Mercería ASUN’, ubicada en la localidad de Santurtzi-Santurce (Vizcaya).
El negocio se compone de un establecimiento de venta al público con fuerte raigambre, emplazado en una de las principales zonas comerciales.
Con esta actuación pretende adecuarse a los nuevos tiempos y disponer de presencia proactiva en la red, ofreciendo información de utilidad y acceso a su catálogo de productos y servicios.
estructura de la web
La solución adoptada se fundamenta en un distribución articulada entorno a las siguientes secciones:
1. inicio [home] 2. catálogo 3. ubicación 4. contacto 5. síguenos 6. inspiración
La página de inicio [home] incluye una presentación del negocio, con alternancia de textos y material gráfico, así como con enlaces a otras secciones de la misma página web.
El catálogo de productos se encuentra en la segunda opción (ver) y aparece dispuesto dentro de un largo listado, dividido en distintos apartados: pantis y medias / calcetería / lazadas / customización / mercería clásica.
La ubicación física del local cuenta con su propia sección que recoge información relativa a horarios de apertura, situación en el callejero y medios de transporte próximos (ver).
Igualmente, la web dispone de una sección para facilitar el contacto, con enlaces enriquecidos al número de teléfono y al correo electrónico (ver); así como otra habilitada para los perfiles sociales del negocio (ver).
Por último y con el fin de servir de inspiración, tenemos una selección de blogs especializados (ver) que publican regularmente consejos de costura y tendencias de moda.
resultado final
Consecuencia de todo ello, resulta una operativa página web que cumple a la perfección con el propósito de dotar de presencia online a un pequeño negocio tradicional, pudiendo ser fácilmente consultada desde cualquier dispositivo…
➠ Ver página web: asunmerceria.com
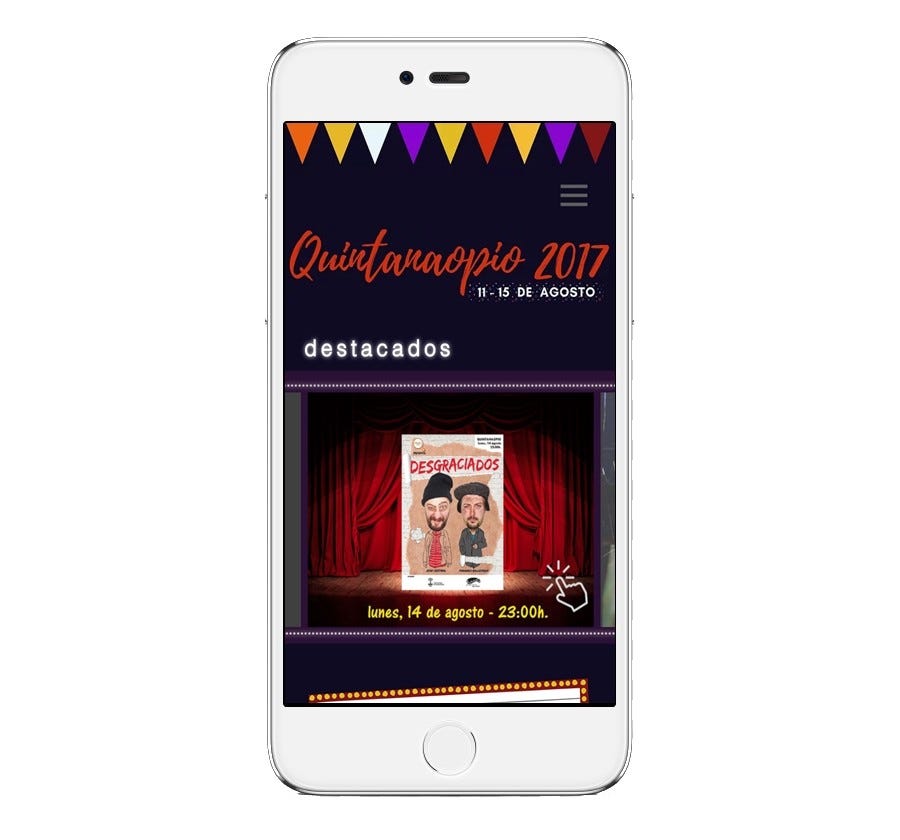
DISEÑO WEB-APP: “FIESTAS QUINTANOPIO 2017”

Con motivo de las fiestas patronales de la localidad de Quintanaopio (2017), la organización promueve nuevamente la creación de un espacio web para la mejor divulgación de todas las actividades programadas.
Razón por la cual, se diseña una nueva web-app exclusiva de este evento, planteada para su consulta desde dispositivos móviles y acceso mediante el uso de códigos QR.
El desarrollo de la web-app se basa en códigos HTML/CSS/JS, de forma que resulta compatible con cualquier navegador; mientras que el diseño visual y elementos gráficos se armonizan con otros soportes existentes: cartel oficial, programa de fiestas…
estructura de la web-app
1. página principal [landing] 2. actividades/… 2.1 noche de rock 2.2 noche de teatro 2.3 noche de verbena 3. descargas/… 3.1 listado canciones 3.2 programa fiestas
Por tratarse de una herramienta para consulta móvil, la web-app dispone de una estructura básica, articulada en torno a una página principal que actúa como receptora y distribuidora de las visitas [landing].
En ella se vuelcan los contenidos que son presentados mediante un scroll descendente. En la parte superior aparece un carrusel de imágenes con las actividades más destacadas. Mientras, en el cuerpo principal se despliega el texto del programa, enriquecido con hiperenlaces (links).
Las principales actividades del programa cuentan con sus propias secciones, donde se aporta información adicional sobre las mismas.
La web-app permite la descarga de contenidos asociados a alguna de las actividades, como un listado de canciones (ver) o el programa de mano (ver), ambos en formato PDF.
resultado final
Una nueva herramienta ligera y funcional, diseñada para un uso concreto y durante un tiempo limitado. Un medio alternativo de fomentar la divulgación de eventos, además de contribuir a mejorar la imagen de los mismos…
➠ Ver web-app: quintanaopio.com/fiestas2017
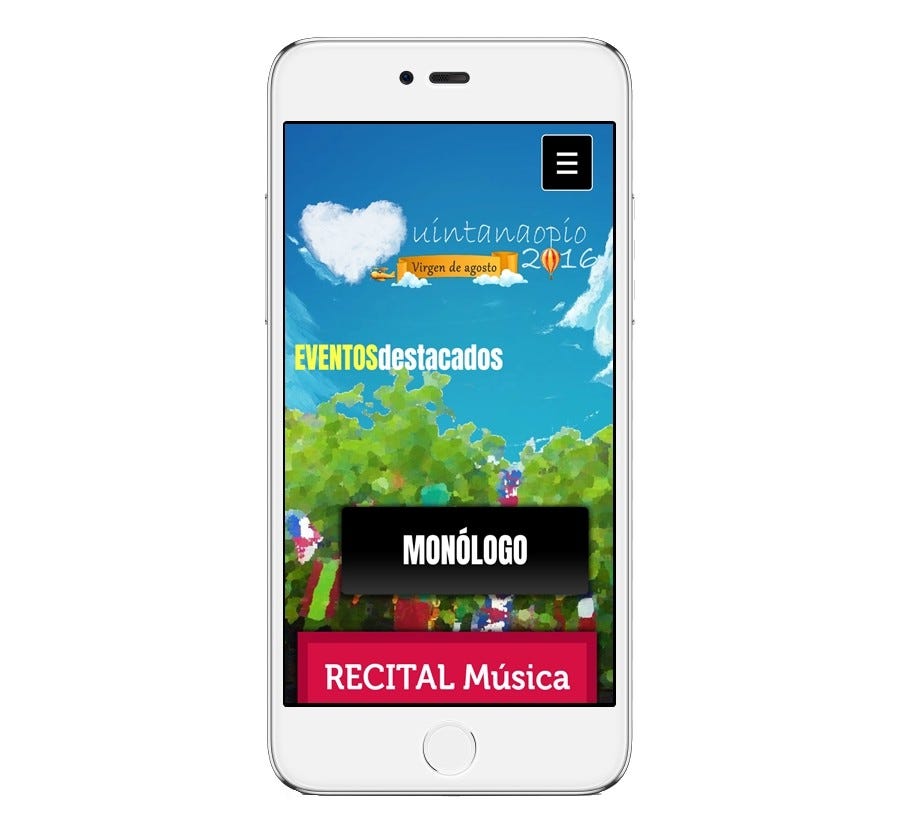
DISEÑO WEB-APP: “FIESTAS QUINTANOPIO 2016”

Con motivo de las fiestas patronales de la localidad de Quintanaopio (2016), la organización promueve la creación de un espacio web para la mejor divulgación de todas las actividades programadas.
Razón este motivo, se diseña una web-app exclusiva de este evento, planteada para su consulta desde dispositivos móviles y acceso mediante el uso de códigos QR.
El desarrollo de la web-app se basa en códigos HTML/CSS/JS, de forma que resulta compatible con cualquier navegador; mientras que el diseño visual y elementos gráficos se armonizan con otros soportes existentes: cartel oficial, programa de fiestas…
estructura de la web-app
1. página principal [landing] 2. eventos/… 2.1 monólogo 2.2 recital 2.3 magia 2.4 presentación 2.5 verbena 2.6 danzas 3. programa [descarga]
Por tratarse de una herramienta para consulta móvil, la web-app dispone de una estructura básica, articulada en torno a una página principal, que actúa como receptora y distribuidora de las visitas [landing].
En ella se presentan los contenidos y se habilitan los correspondientes enlaces a los mismos. En la parte superior aparece un apartado para las actividades más destacadas, mientras que en la parte inferior se hace -de manera similar- con las distintas jornadas del festejo.
Las principales actividades del programa cuentan con sus propias secciones, donde se aporta información adicional sobre las mismas. La web-app permite, así mismo, la descarga de ciertos contenidos en formato PDF [descarga].
resultado final
Una herramienta ligera y funcional, diseñada para un uso concreto y durante un tiempo limitado. Un medio alternativo de fomentar la divulgación de eventos, además de contribuir a mejorar la imagen de los mismos…
➠ Ver web-app: quintanaopio.com/fiestas2016
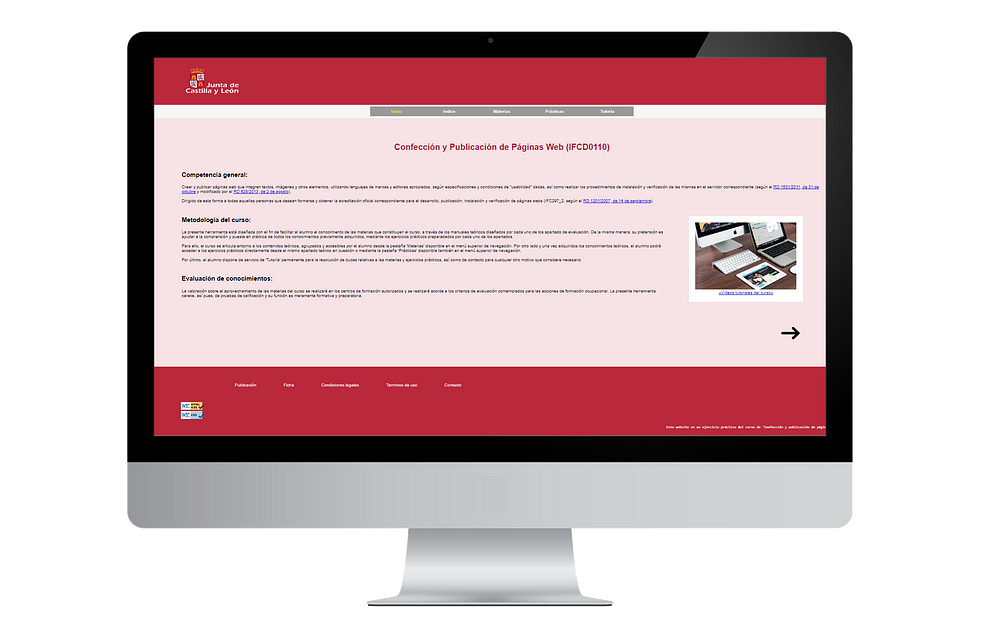
PROYECTO WEB: “PLATAFORMA VIRTUAL DE APRENDIZAJE” (VLE)

Proyecto final evaluable para la superación del certificado profesional de Confección y Publicación de Páginas Web (IFCD0110).
Con dicha finalidad presento una plataforma web, a modo de Entorno Virtual de Aprendizaje (VLE), en la que se vuelcan los contenidos y recursos del propio curso, pudiendo ser consultados por los alumnos.
La plataforma se desarrolla íntegramente con código HTML5 y CSS3, sin recurrir a la ayuda de frameworks. Por su parte, se utiliza un script para la gestión del sistema de envío y recepción de documentos.
estructura de la plataforma
1. inicio 2. índice [índice] 3. materias/… 3.1 módulo 1 3.2 módulo 2 4. prácticas/… 4.1 módulo 1 4.2 módulo 2 5. tutoría [contacto]
Los alumnos disponen en la plataforma web de todos los materiales, tanto teóricos como prácticos, de los módulos y unidades que conforman el curso [índice]. De igual manera, cuentan también con acceso a todas las pruebas de evaluación correspondientes a cada uno de los mismos.
Por último, se habilita una sección para las tutorías entre alumnos y profesores [contacto], mediante un formulario con distintos campos; entre ellos, la posibilidad de envío de documentos para su corrección…
➠ Ver plataforma Web: proyecto-curso-web
(!) Nota: no incluyo aquí trabajos y colaboraciones que precisan de confidencialidad o carecen de la debida autorización por parte de sus responsables.
Última actualización: agosto-2022